The Page Editor
Editing webpages in LiveWhale couldn’t be simpler. Once you’re logged in, just visit the page you want to edit, click Edit Page, make your changes, and you’re done!
Of course, there’s more you can do on a page besides just edit text, but we’ll cover the basics here.
Editing Your Page
Whenever you’re on a page that you have the permission to edit, you’ll see an Edit Page link at top left. Click it, and the editable parts of the page (which are predefined by your template type) become editable. Make sure to add text into the editable introduction!
If you don’t see the Edit Page link, then you don’t have permission to edit that page - but you can always leave a note for the page’s editor using the Notes tab, and they’ll be emailed right away!
Text Editing
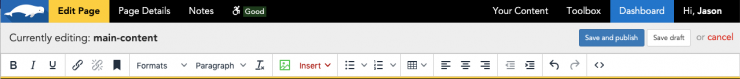
When you click into a highlighted content area, you’ll see an editing toolbar:

See below for descriptions of each of the toolbar buttons.
Text formatting buttons (from left):
- Bold, italic, underline: Pretty self-explanatory; these work just like similar buttons in other programs.
- Link: Select some text and then click this button to create a link. You can link to a page in your own site, a page elsewhere on the Emory & Henry site, an outside URL, one of your files, or an anchor link on this page (see below).
- Unlink: To remove a link, select the text and click this button.
- Anchor: This button creates an anchor (“jump link”), which you can link to with the Link button.
- Formats: This dropdown includes a list of customized text styles that you can use while editing text.
- Paragraph, Heading 2, etc.: This dropdown shows block formats, primarily headers and paragraphs. To create subheaders, choose the appropriate header for the context (preview size is shown in a dropdown menu).
- Bullets and Numbered Lists: Click and hold to see other list style options.
- Table: Add and modify tables. To create a table with borders, add a table, go to the Formats menu, and select Data table. Within a table, right-clicking (or control+clicking) will show additional cell options.
- Justification: Right, center, or left align text.
- Indent/Outdent: Indent your content from the left margin.
Add content buttons:
- Add image: Displays the images in your image library for quick placement on your webpage. You can also upload images directly from your computer using this button.
-
Add more: This button opens a dropdown with more options for adding page content:
- Widget: Add a feed of your dynamic content
- Accordion list: display long sections of text in a collapsible accordion.
- Video/Media: Add a URL for any Web video (YouTube, Vimeo, etc.) and it will be automatically embedded on the page.
- Slideshow: Add a quick slideshow version of one of your Galleries
- Blurb: Add one of your blurbs
- Form: Add a form
- Files: Add a file
More formatting buttons:
-
Undo/Redo
- HTML Source: Edit the HTML source of the editable region you’re in.
- Horizontal Rule: Add a horizontal rule below your content area:
- Bookmark: Add an anchor link to a section of the page, that can be linked to directly.
- Blockquote: use for quotes to set them off from regular page text.
- Tables: Tables are useful for displaying complex data on your website. Do not use tables for layout.
Other Things to Know:
Line breaks:
For shorter line breaks–
like this one! - you can press Shift+Enter while editing paragraph text. This is often useful for addresses or other contact information.
Tables
Table headings can be placed in the left column or along the top. Make sure they have the heading styles applied (header 2 - header 5) or make them bold. Then tables will look great on mobile devices.